
Design system on digitaalisen tuotteen tai palvelun parissa työskentelevän tiimin työkalu, jonka tavoitteena on lisätä johdonmukaisuutta, tehokkuutta ja skaalautuvuutta. Tässä keskitymme design systemeihin, joita käytetään digitaalisten tuotteiden ja palveluiden käyttöliittymissä ja frontendiin liittyvissä konsepteissa. Artikkelissa käytetyillä termeillä ”tuote” ja ”palvelu” tarkoitetaan digitaalista online-palvelua tai -tuotetta eli verkkosivustoa, mobiilisovellusta tai vastaavaa toteutusta.
Mikä design system?
"Design system on ainoa totuuden lähde (Single Source Of Truth, SSOT). Se ryhmittää kaikki elementit, joiden avulla tiimit voivat suunnitella, toteuttaa ja kehittää tuotetta."
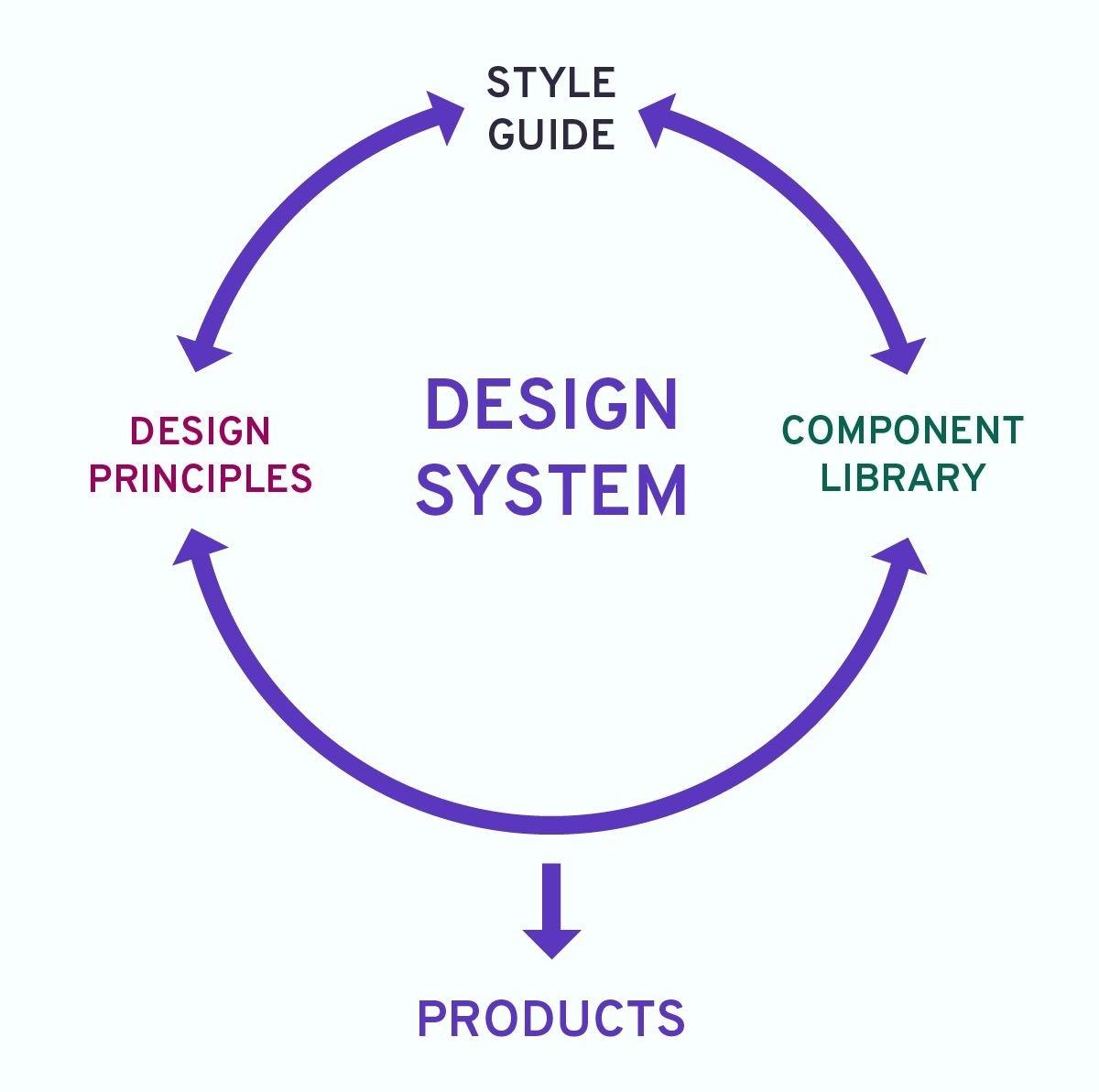
Design systemille ei ole yhtä objektiivista määritelmää, ja tätä termiä käytetäänkin usein verrannaisena siihen mahdollisesti kuuluvien osille, kuten tyylioppaille tai komponenttikirjastoille. Tyyliopas määrittelee abstraktit tyylit, kuten värit, fontit, ikonit jne. Komponenttikirjasto taas määrittää rakennuspalikat, joista tuote on luotu.

Design system on kuin kangas, johon nivoutuu yhteen kaikki yksittäiset palaset. Se kuroo yhteen eri käytäntöjen väliset eroavaisuudet ja opastaa sen käyttäjiä (suunnittelijoita, kehittäjiä jne.) käyttämään tyylejä, rakennuspalikoita ja kaikkia design systemiin kuuluvia elementtejä oikein. Näin design systemin käyttäjät voivat kehittää tuotteita, jotka ovat enemmän kuin vain osiensa summa.
Design system koostuu yleensä tyylioppaasta, komponenttikirjastosta ja erilaisista suunnittelun ja kehityksen dokumentaatioista. Design systeemejä on moneen lähtöön, ja niiden sisällöt voi vaihdella tuotteesta ja palvelusta riippuen merkittävästikin. Elizabet Allin artikkelissa "10 great design systems and how to learn (and steal) from them"opens-in-a-new-tab on hyviä esimerkkejä eri tasoisista design systemeistä, joista saa osviittaa eri kokoluokan toteutuksista.
Design systemin ominaisuudet
Suunnittelijamme Niklas Drugge kiteyttää mielestään kolme tärkeintä design systemin piirrettä seuraavasti:
- Se on ainoa totuuden lähde (Single Source of Truth, SSOT). Design systemin käyttöönotosta lähtien, sen pitäisi olla ainoa virallinen totuuden lähde. Design systemiä voidaan ja sitä pitää päivittää, mutta mikään ei saisi koskaan mennä sen ohi.
- Se sisältää kaikki elementit tuotteen toteuttamiseksi. Design systemin tulee koostua kaikesta, mikä on olennaista tuotteen toteutuksen kannalta. Tämä tarkoittaa, että eri tuotteilla voi olla hyvin erilaiset design systemit – se on täysin sallittua! Jos brändikirja, äänensävy tai muu elementti ei ole merkityksellinen design systemillesi, sen ei tarvitse kuulua siihen.
- Se on kaikkien tekemä ja käyttämä. Vaikka nimi voikin olla hieman harhaanjohtava, design system ei ole tarkoitettu vain suunnittelijoille, vaan kaikille tuotteen rakentamiseen osallistuville: suunnittelijoille, kehittäjille, sisällöntuottajille, tuoteomistajille jne. Näin ollen kaikkien osapuolten tulisi myös sopia keskenään design systemin sisällöstä ja sen periaatteista.
Lisäksi on tärkeää ymmärtää, että valmista design systemiä ei ole olemassakaan. Kun design system muuttuu staattiseksi, se tarkoittaa joko sitä, että se joko itsessään vanhentuu hyvin pian tai että tuote, jota varten se on luotu, ei ole enää kehityksessä.
Design system on monella tapaa myös oma tuotteensa. Sillä on oma käyttäjäkuntansa: suunnittelijat, kehittäjät ja muut, ja heillä kaikilla on omat erityistarpeensa. Se vaatii määritettyjä työntekijöitä ja hallittuja prosesseja pysyäkseen merkityksellisenä ja ajan tasalla.
Miksi me käytämme design systemiä
Design systemien tärkeimpiin etuihin kuuluu tehokkuus, johdonmukaisuus sekä skaalautuvuus. Nämä puolestaan nopeuttavat kehitystä, parantavat yleistä käyttökokemusta ja yhteistyötä sekä vähentävät kustannuksia
Tehokkuus
Uudelleenkäytettävien käyttöliittymäelementtien sekä hyvien ohjeiden avulla uusien tai olemassa olevien palveluiden visualisointi ja toteuttaminen on paljon nopeampaa. Itse asiassa tämä antaa suunnittelijoille ja kehittäjille mahdollisuuden muuttaa kehitystyön painopistettä jatkuvasta pyörän uudelleen keksimisestä (käyttöliittymän rakentamisesta) laajempien ja merkityksellisempien ongelmien ratkaisemiseen. Esimerkiksi Figman tekemä testi opens-in-a-new-tabosoitti design systemiä käyttävien suunnittelijoiden suorittavan tavoitteensa 34 % nopeammin verrattuna niihin, joilla ei ollut design systemiä käytössä.
Hyvä ja selkeä dokumentaatio mahdollistaa myös nopeamman perehdytyksen uusille työntekijöille sekä tekee aineiston luovutuksesta erityisesti suunnittelijoiden ja kehittäjien välillä sujuvampia.
Johdonmukaisuus
Jokainen suunnittelija ja kehittäjä on ainutlaatuinen ihminen. Meillä on itsellemme parhaat käytännöt ja työtavat, mikä tarkoittaa, että pieniä epäjohdonmukaisuuksia pääsee aina lopputuotteeseen. Mitä suurempi tuote, sitä enemmän epäjohdonmukaisuuksia ilmenee. Esimerkiksi HubSpotin teettämän sisäisen arvion pohjaltaopens-in-a-new-tab, heidän palvelustaan löytyi yli 100 harmaan sävyä, 40 erilaista tekstityyliä, kuusi erilaista ensisijaista painiketta ja niin edelleen.
Uudelleenkäytettävien käyttöliittymäelementtien ja ohjeiden avulla palvelun visuaalisuus ja toiminnallisuus säilyy kauttaaltaan johdonmukaisena. Sama painike näyttää, tuntuu ja toimii samalla tavalla kaikkialla. Tämän voi viedä vielä pidemmälle käyttämällä live-komponenttikirjastoa, jossa sama käyttöliittymäkoodi jaetaan kirjaston ja live-palvelun komponenttien kesken.
Live-komponenttikirjastossa komponenttiin tehtävät päivitykset päivittyvät automaattisesti kaikkialle. Sinun tarvitsee siis tehdä suunnittelupäivitys, virheenkorjaus jne. vain kerran, koska se päivittyy kaikkialle. Toisaalta, jos rikot jotain, se menee rikki kaikkialla, joten tämä menetelmä vaatii myös varmempia komponenttien hallinta- ja päivitysprosesseja.
Live-komponenttikirjaston käyttäminen tarjoaa suuria etuja esimerkiksi keskitetylle saavutettavuus- tai suorituskykytestaukselle. Lisäksi se varmistaa, että kirjaston komponentit ovat aina ajan tasalla palvelussa olevien komponenttien kanssa, sillä ne ovat pohjimmiltaan samoja komponentteja.
Skaalautuvuus
Valmiilla komponenttikirjastolla ja hyvillä ohjeilla, design systemin soveltaminen muuttuu yhä vähemmän rajoittavaksi. Sinulla on jo käsitys siitä, miltä palvelun pitäisi näyttää ja tuntua, joten sitä on helpompi laajentaa entisestään tai siirtyä kokonaan uusille alustoille.
Ketkä hyötyvät design systemistä?
Design systemin tuomat hyödyt kuulostavat houkuttelevilta, mutta design system ei suinkaan ole lupaus tuotteen tai palvelun menestyksestä, eikä sen käyttö välttämättä tee tuotteestasi menestyksekkäämpää kuin se jo on. Ketkä siis hyötyvät design systemistä?
Suurikokoiset tiimit
Avain menestykseen piilee viestinnässä, ja tässä design systemistä on paljon apua. Pieni tiimi, joka työskentelee tiiviisti yhdessä, ei todennäköisesti hyödy dokumentointiin uhratusta lisätyöstä, jos tiimin jäsenet muutenkin jakavat tehokkaasti tietoa päivittäisissä palavereissa, kahvitauoilla jne. Työlään design systemin rakentamisen sijaan pieni tiimi pärjää yleensä erinomaisesti kevyemmillä ratkaisuilla, kuten komponenttikirjastolla tai tyylioppaalla.
Tiimit, joilla on aktiivista tuotekehitystä
Design systemit lisäävät tehokkuutta etenkin, kun niitä hyödynnetään jatkuvasti kehittyville tuotteille – niissä vaivannäkö alkaa ennen pitkää kannattaa. Design systemin rakentaminen sekä kaikkien edellä mainittujen rakennuspalikoiden ja tyylien suunnittelu ja kehittäminen vaatii paljon työtä. Jos näille ei kuitenkaan ole juurikaan käyttökohteita, niiden luomiseen ei turhaan kannata investoida aikaa.
Tiimit, joilla on riittävät resurssit
Design systemiä tulee myös kehittää jatkuvasti palvelun, käytettyjen teknologioiden ja yrityksen vision mukana, mikä vaatii huomattavia investointeja. Design systemin luominen ja kehittäminen on iso hanke, joka vie paljon aikaa ja resursseja, ennen kuin se alkaa maksamaan itseään takaisin. Jotta design system saadaan kasvatettua yksinkertaisesta kuvakekirjastosta tai tyylioppaasta oikeasti hyödylliseksi ja tarkoituksenmukaiseksi järjestelmäksi, sen kehittäjiltä vaaditaan sitoutumista ja omistautuneisuutta. Ja jos resursseja ei ole tuhlattavaksi, ne on joskus ohjattava johonkin akuutimpaan, kuten itse tuotteen lanseeraukseen.
Luo itsesi näköinen design system
Design systemin rakentaminen voi tuntua melkoiselta savotalta. Design systemejä on yhtä monenlaisia kuin niitä käyttäviä yrityksiäkin. Älä siis lähde suoraan kopioimaan jonkun toisen mallia, sillä ei ole yhtä ainoaa oikeaa tapaa luoda design system. Design systemin rakentaminen ei tarkoita, että sinun on välittömästi tavoiteltava Google Material Designin kaltaista ratkaisua, jossa on satoja sivuja dokumentaatiota, tuhansia resursseja – ja jopa oma blogi.
Voit aloittaa pienestä. On hyvin todennäköistä, että sinulla on jo olemassa joitain design systemin elementtejä, kuten tyylioppaita tai muuta dokumentaatiota, joiden avulla pääset nopeammin vauhtiin.
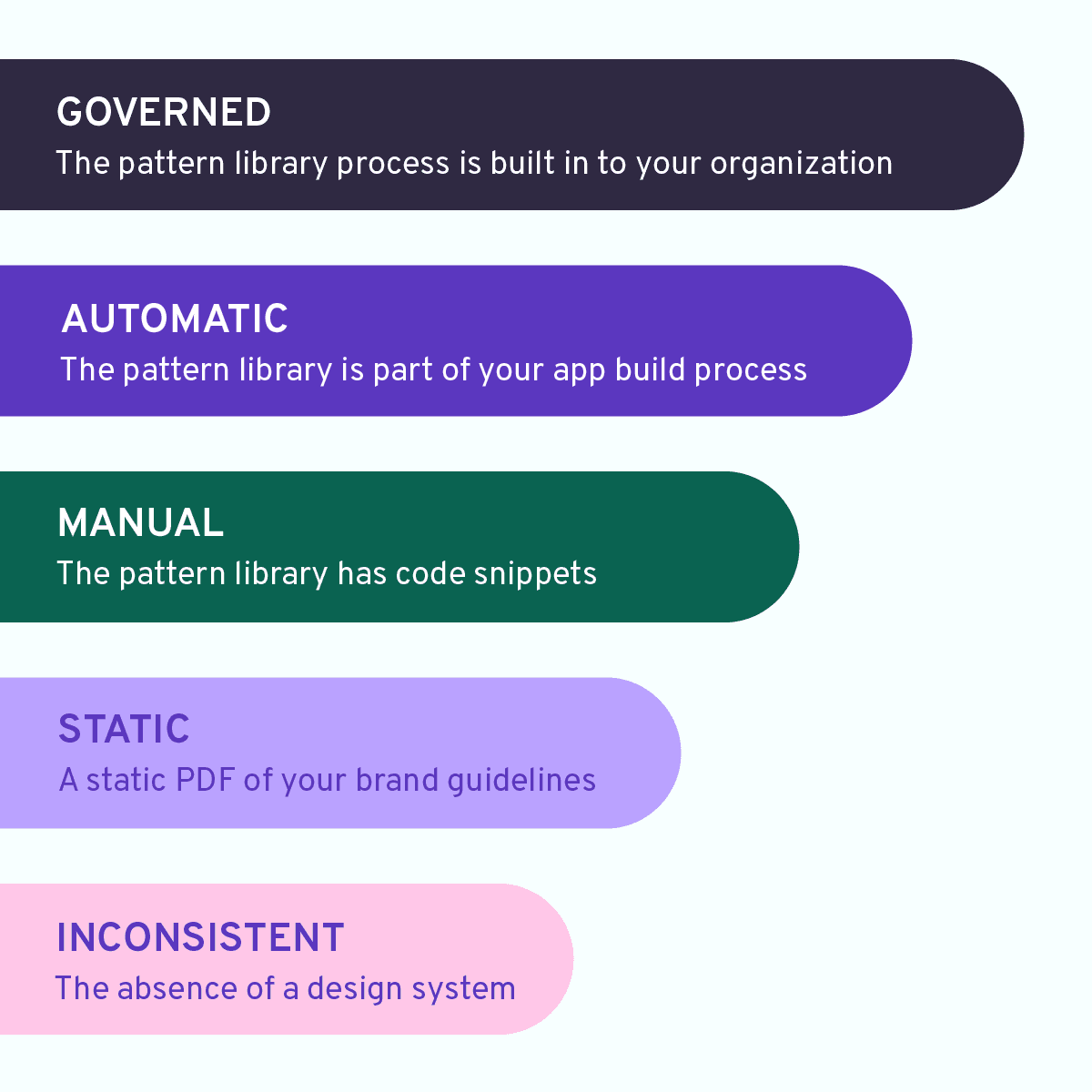
Yksi keino arvioida nykyistä tilannettasi ja suunnitella tulevaa on Marcelo Somersin ja John Gullyn Design system maturity modelopens-in-a-new-tab – design systemin kypsyysmalli, jossa design systemit on jaettu viiteen eri vaiheeseen niiden toteutuksen ja sovellutuksen perusteella aina olemattomasta täysin automatisoituun ja hallinnoituun.

Jutellaan tästä lisää!
Ota yhteyttä asiantuntijaamme tai täytä alla oleva lomake, niin otamme sinuun yhteyttä – Design system on liian hyvä jättää käyttämättä organisaatiossasi.
