
Storybook on työkalu, joka auttaa yhdistämään suunnittelu-, kehitys- ja asiakastiimit. Lue lisää Storybookin eduista ja miksi me olemme siihen ihastuneita.
Mikä on Storybook?
Reactin kasvaneen suosion myötä toinenkin työkalu, Storybookopens-in-a-new-tab, on saanut osansa suosiosta. Yksinkertaistettuna Storybook on työkalu, jonka avulla rajapintojen kehittäjät voivat luoda esittelyn käytetyistä komponenteista. Miten tämä sitten auttaa kehitystyössä? Työkalun merkityksellisyys vaihtelee eri yhteyksissä, mutta usein Storybook on korvaamaton työkalu.
Storybookista tuo ainakin kolme suurta etua projekteille, joissa sitä käytetään:
- irrotettu frontend ja backend (ns. decoupled-toteutus)
- suunnittelu- ja kehitystiimin yhteistyö
- atomisen suunnittelun ja komponenttien uudelleenkäytön edistäminen.
Irrotettu frontend ja backend
Oletko koskaan joutunut todistamaan, kun kehittäjän työtä jarruttaa toisen kehittäjän työ? Tällöin kehittäjän on odotettava, kunnes joku muu saa työnsä päätökseen voidakseen itse aloittaa. Se oli ennen tavallinen tilanne frontend- ja backend-kehityksen kohdalla: frontend-työ alkoi sen jälkeen, kun backend-kehittäjät olivat saaneet sisältörakenteen pystytettyä. Näin ollen aina, kun backend-työ kesti odotettua kauemmin, frontend-työ jumittui.
Storybook voi auttaa sujuvoittamaan tätä pullonkaulatilannetta, sillä se irrottaa frontend- ja backend-työt toisistaan. Storybookin avulla kehittäjät voivat ottaa komponentit käyttöönsä heti, kun suunnitteluvaatimukset ovat selkeät. Kun backend-työ on valmis, komponentit liitetään backend-tietorakenteeseen. Komponentit ovat hyvin samankaltaisia kuin ne, joita käytetään myöhemmin projektissa, ja yleiskustannukset ovat usein pienet.
Suunnittelu- ja kehitystiimin yhteistyö
Storybook pääsee loistamaan esimerkiksi suurissa tiimeissä, joissa on mukana suunnittelijoita ja kehittäjiä. Suunnittelijoiden on helpompi tehdä yhteistyötä kehittäjien kanssa, kun käytössä on työkalu, joka antaa hyvän käsityksen sovelluksen tai sivuston eri osista. Suunnittelijoiden lisäksi myös asiakkaat hyötyvät tästä näkyvyydestä ja voivat antaa arvokasta palautetta jo hankeprosessin alkuvaiheessa.

Atomisen suunnittelun ja komponenttien uudelleenkäytön edistäminen
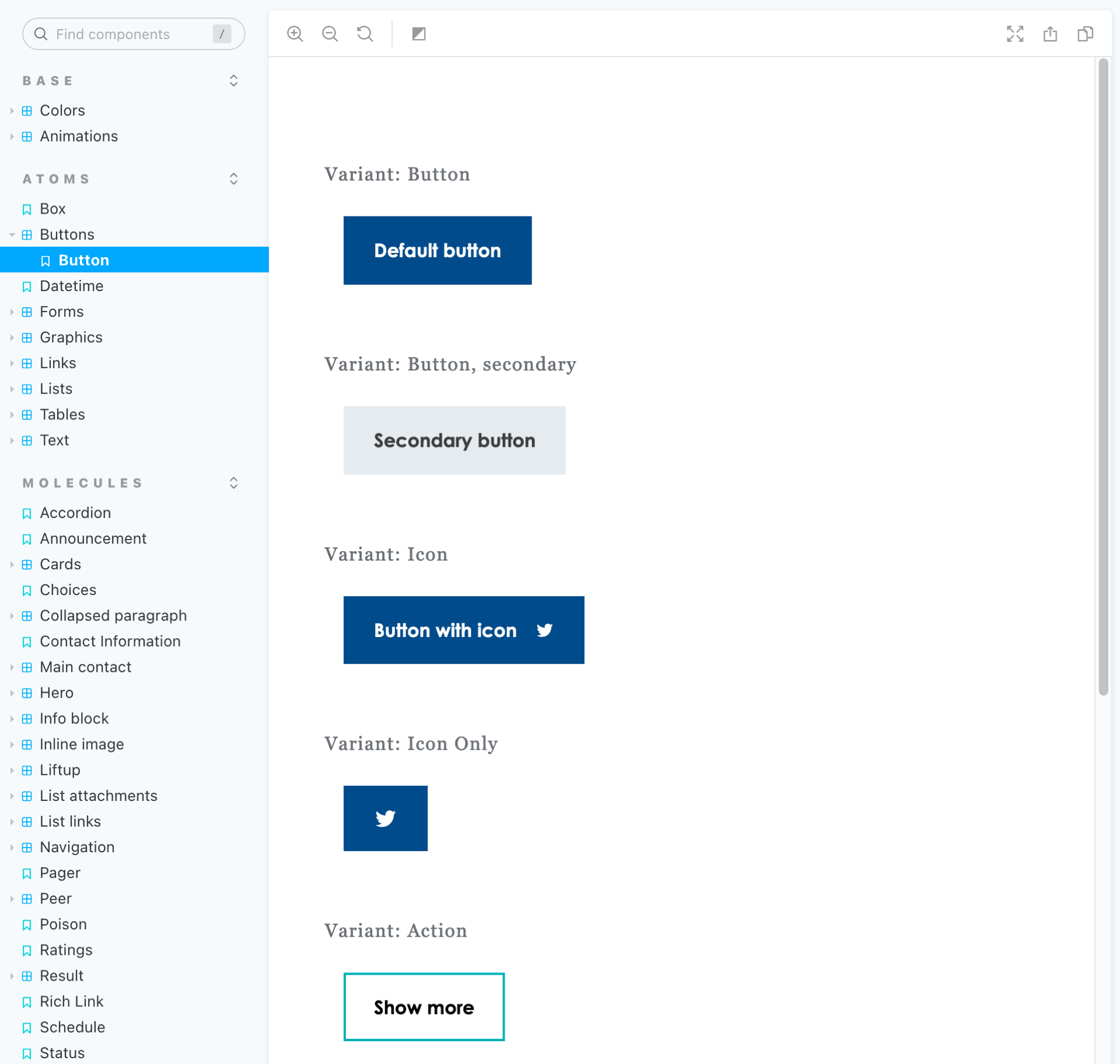
Storybook tekee komponenteista, sivustosi rakennuspalikoista, näkyviä. Sen avulla on helppo nähdä, mitä komponentteja on saatavilla, miltä komponentit näyttävät ja miten ne käyttäytyvät. Storybookin avulla komponentit voi jopa esittää eri yhteyksissä. Voit esimerkiksi näyttää tavallisen käyttäjävalikkoversion ja tumman tilan version – tai tavallisen, suuren ja käänteisen painikkeen kaikki vierekkäin.
Storybookin tuoman näkyvyyden ansiosta komponentit näkyvät helpommin kaikille tiimin jäsenille ja niitä myös todennäköisemmin käytetään uudelleen. Yksi atomisen suunnittelun pääperiaatteista on, että suuri komponentti on valmistettu pienemmistä komponenteista. Eri variaatioissa nämä pienemmät komponentit voivat muodostaa uuden, täysin erilaisen komponentin. Tällaisten rakennuspalikoiden käyttö lyhentää usein kehitysaikaa ja monien tarpeettomien räätälöintiratkaisujen luomista. Oma tarinansa on taas sekin, jos joutuu ylläpitämään paljon kustomoitua koodia.
Keskustellaan lisää!
Lähetä viesti asiantuntijallemme tai täytä alla oleva lomake, niin otamme sinuun yhteyttä.
